Building France.tv’s First Design System & Industrializing a New Brand Identity
Led the translation of France.tv’s new brand identity into a scalable digital system by building the platform’s first-ever Design System. This initiative brought consistency across web, mobile, and TV, improved cross-functional collaboration, and significantly accelerated development workflows. The project introduced structured documentation, validation processes, and a long-term design-to-dev handoff model that continues to support future releases.

Context
France.tv was entering a new product phase, evolving into a multi-platform content aggregator with a modernized brand identity. The design team needed to:
- Translate the brand team’s creative vision into a usable UI system
- Implement a color and visual language adaptable to multiple screen formats
- Create a Design System from scratch, unifying web, mobile, and TV interfaces
- Streamline handoff processes and improve design–dev alignment
- Maintain brand integrity while scaling for accessibility and responsiveness
The challenge wasn’t visual — it was operational and systemic: how do you industrialize a brand vision into a usable, flexible system?

The Solution
This initiative was built through tight collaboration across brand, design, and tech teams, with shared ownership at each step.
1. Translating Brand into Functional UI
- Adapted the brand’s visual assets (shapes, colors, typography) into a flexible digital system
- Ensured that identity remained intact across interactive environments on web, mobile, and TV
- Balanced creative intent with interface usability and accessibility compliance

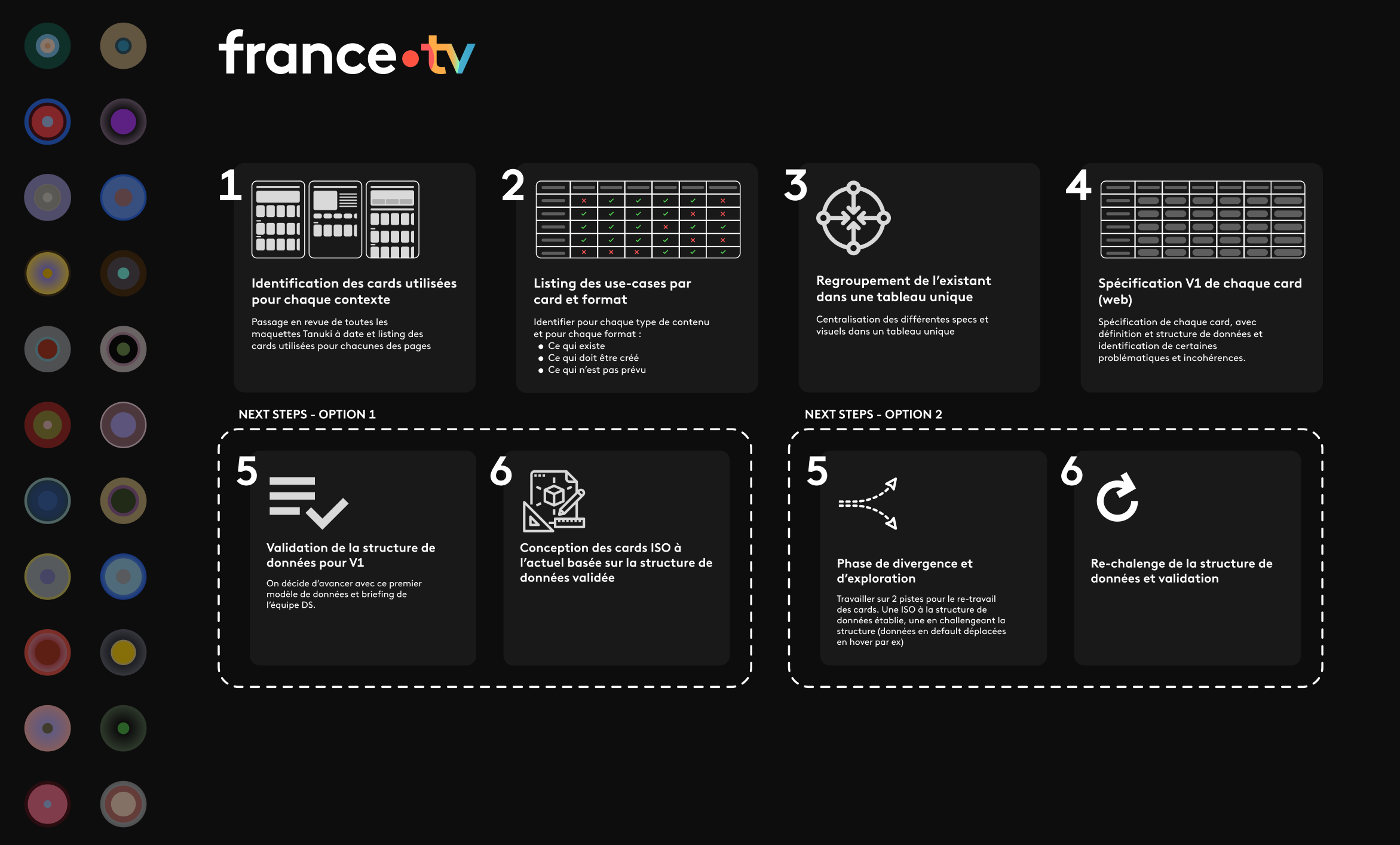
2. Building the First Design System
- Defined the France.tv Design System roadmap across design and tech
- Led weekly cross-platform reviews (designers, developers, DS team) to validate components early
- Created the platform’s first UI documentation: component specs, usage rules, and accessibility guidelines
- Established a feedback loop across design verticals (web, mobile, TV) before components were finalized
- Aligned design and dev teams on component logic, naming, and implementation standards
3. Streamlining Handoff & Testing
- Rebuilt the design-to-dev handoff process for clarity and speedIntroduced validation workflows with:
- 2 in-house dev teams (web & apps)
- 1 external dev team (TV)

Impact
- Faster development cycles
Teams reused standardized components, cutting redundant work and accelerating releases - Improved collaboration
Developers were involved earlier, removing blockers before they surfaced - Cross-platform consistency
Unified UI implementation across web, mobile, and TV - Lasting documentation culture
For the first time, both designers and devs shared a single, reliable source of design truth

Lessons & Long-Term Outcomes
- Early dev collaboration = smoother delivery
- Documentation = speed and clarity
- The Design System now acts as an operational backbone for future features and UI updates
This project fundamentally changed how UI is designed, documented, and delivered at France.tv — evolving the org from fragmented delivery to system-led design at scale.